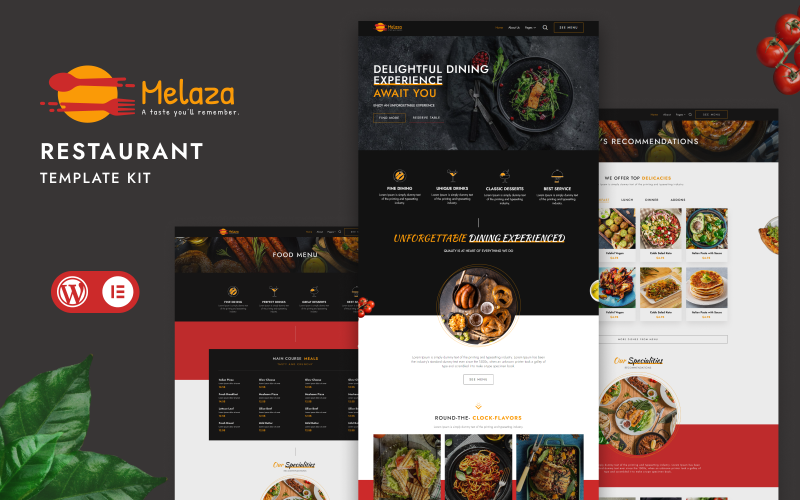
Melaza – Daylight Restaurant & Cafe Elementor Kit
og体育首页ONE - Unlimited Downloads for $12.40/mo
Melaza Restaurant Website Elementor Kit is the ultimate solution designed for restaurants and cafes. Increase your online presence and engage your audience with this all-inclusive kit. Display your delicious menu, attract customers with an irresistible food gallery, and streamline the table booking process effortlessly. With the user-friendly Elementor page builder, you have complete control to customize the colors, fonts, and layouts to meet your needs. Melaza Elementor Kit will elevate your restaurant's digital presence to new heights.
Templates Include:
- Home Page
- About Us
- Menu
- Table Reserve
- Chef Recommendations
- Team
- Testimonials
- FAQs
- Contact Us
- Blog
- 404
- Coming Soon
You may check the Figma file of this template click here for Melaza's presentational image.
Required Plugins Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- MetForm
Template Kits: How to Use Theme
- Install and activate the "Envato Elements" plugin in WordPress by going to Plugins Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed Kits. You can also import automatically by linking your Elements membership with your Connect Account, and then importing under Elements Template Kits.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- First, import the Global Kit Styles.
- One template at a time, click Import. These can be found under Elementor's Templates Saved Templates section.
- Create a new page in Pages and then click Edit with Elementor.
- To view page options, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My Templates tab, click the grey folder icon, then Import the page you want to alter.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form After locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My Templates' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & Close.' In the template, the form will appear.
- Update the information by clicking the button.
In the Elements kit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- Repeat for the footer.
- Demo pictures are used in this Elementor Kit. To use these photos on your website, you'll need to purchase a license or you can use your own.
Changelog
WordPress & Elementor compatibility fixed Section Overlapping issue fixed The Header Footer import templates issue is fixed Social icon updated Theme and Plugins updated
0 Reviews for this product
2 Comments for this product