


 BLACK FRIDAY & CYBER MONDAY SALE
BLACK FRIDAY & CYBER MONDAY SALE
ThePRO - Motyw WordPress z osobistym portfolio przez ThemeREC







Lintense Personal Portfolio - Szablon strony docelowej HTML projektanta stron internetowych przez ZEMEZ

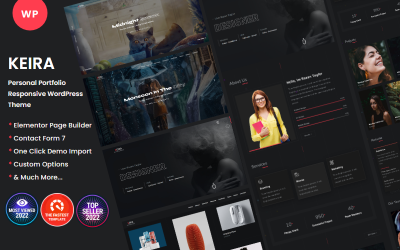
Keira - Motyw WordPress z osobistym portfolio przez inaikas

Jeden — szablon administratora Bootstrap 5 przez BootstrapGallery



Panel administracyjny Key Bootstrap 5 przez BootstrapGallery

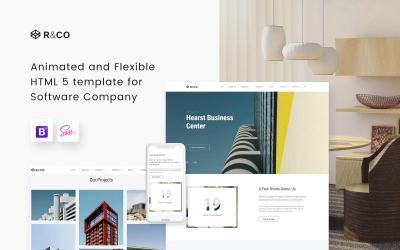
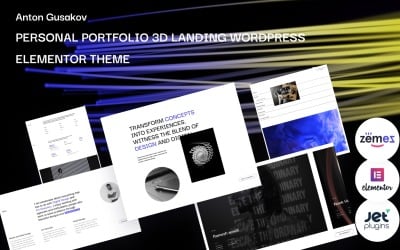
Rozwiązania ProDev — nowoczesny, minimalistyczny motyw WordPress do tworzenia stron internetowych przez ZEMEZ


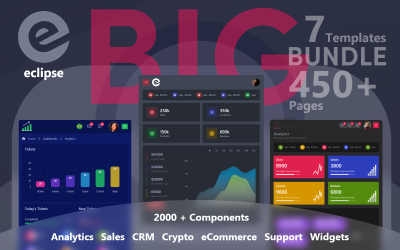
Eclipse — pakiet szablonów Dark Admin Bootstrap 5 przez BootstrapGallery




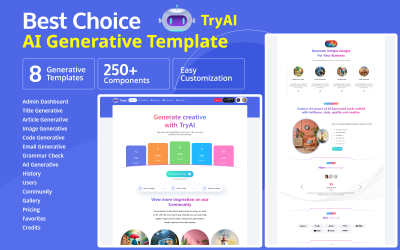
TryAI — uniwersalne szablony generujące AI Bootstrap i panel administracyjny przez BootstrapGallery

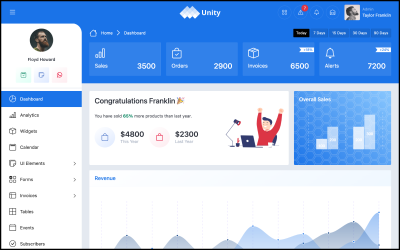
Unity — panel administracyjny Bootstrap przez BootstrapGallery



DefiCoin - Szablon HTML5 do handlu kryptowalutami przez uiparadox


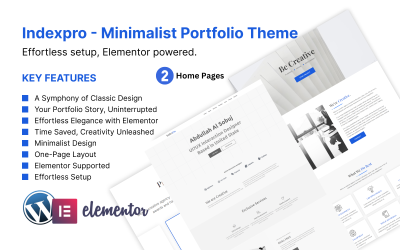
Indexpro — minimalistyczny motyw portfolio przez 71themes

Czterdzieści pięć — szablon administratora Bootstrap 5 przez BootstrapGallery

Modicate przez ZEMEZ


Artores - osobisty motyw WordPress Elementor przez ZEMEZ




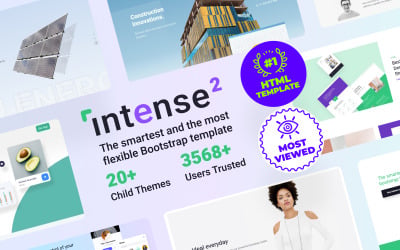
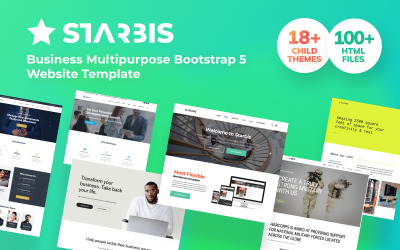
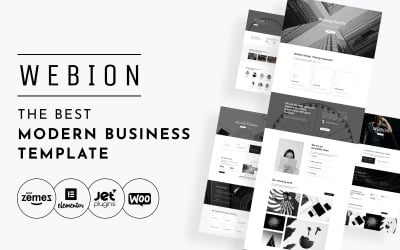
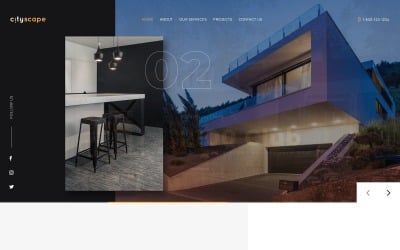
Najlepsza kolekcja najlepszych szablonów stron internetowych dla Twoich projektów
Stworzenie strony internetowej od podstaw to czasochłonne zadanie. Pomogłoby, gdybyś upewnił się, że wszystko jest zoptymalizowane i działa poprawnie. Na szczęście oferujemy kolekcję najlepszych szablonów do projektowania stron internetowych, które pozwolą Ci zaoszczędzić czas. Oferujemy ponad pięćdziesiąt szablonów, od minimalistycznych motywów do projektowania stron docelowych po korporacyjne szablony do projektowania stron internetowych. Wśród nich znajdziesz wygodne rozwiązanie, takie jak szablony WordPress czy HTML5 do prezentacji Twojej agencji w globalnej sieci. Jeśli chcesz sprzedawać online, nie ma lepszej decyzji niż Shopify, WooCommerce lub Joomla. Poza tym motywy stron docelowych są również dobrym produktem do tworzenia zwięzłej i dobrze zorganizowanej obecności w sieci. Tak więc, wybierając jeden z tych produktów, możesz łatwo zbudować profesjonalną witrynę dla swojej firmy.
Funkcje i cechy szablonów agencji Web Designer
Różnorodność wbudowanych funkcji pozwala na stworzenie silnej obecności w sieci, która pomoże Ci osiągnąć Twoje cele. Opracowaliśmy te motywy zgodnie ze specyfiką Twojej niszy, dzięki czemu są najlepszym narzędziem do prostego i szybkiego tworzenia witryn. Oto niektóre funkcje szablonów:
- Obsługa wielu przeglądarek. Twoja strona będzie działać poprawnie w różnych przeglądarkach.
- Animacje i efekty CSS3. Spraw, aby Twoja strona była dynamiczna i interesująca.
- Efekt paralaksy. Dodaj efekt „głębi”.
- Galeria. Dodaj zdjęcia i obrazki.
- Wsparcie 24/7. Zawsze Ci pomożemy.
- Zoptymalizowany pod kątem SEO. Spraw, aby Twoja witryna była łatwiejsza do znalezienia i nie tylko.
Kto musi stworzyć stronę internetową agencji Web Designer?
Nasze szablony są dla każdego, kto chce stworzyć stronę internetową. Jeśli jesteś programistą, który tworzy swoją pierwszą witrynę internetową, dobrym rozwiązaniem może być jeden z naszych prostych szablonów HTML. Profesjonalni projektanci stron internetowych również znajdą coś, co może przyspieszyć proces tworzenia strony internetowej. Oferujemy szeroki zakres tematów, od szerokich tematów, takich jak motywy fotograficzne WordPress do projektowania stron internetowych, po coś specyficznego, takie jak szablony do projektowania stron internetowych optometrysty. Dlatego decyzja o wyborze produktu zależy od Twoich wymagań, celów i umiejętności.
Jak stworzyć udaną witrynę internetową?
To szybkie i łatwe:
- Wybierz motyw, który Ci się podoba (użyj paska wyszukiwania, aby znaleźć coś konkretnego);
- Dodaj produkt do koszyka;
- Wymeldować się.
Rozważ skorzystanie z funkcji „Live Demo” przed zakupem szablonu. Dzięki temu możesz mieć pewność, że projekt będzie odpowiadał Twoim potrzebom i gustowi. A po pobraniu możesz polegać na swojej kreatywności i wykorzystać pełną moc naszych produktów, aby dostosować układ tak, jak chcesz.
Często zadawane pytania dotyczące szablonów stron internetowych
Dlaczego powinieneś używać motywów do projektowania stron internetowych?
Szablon zawiera wiele elementów, takich jak galerie, responsywne suwaki, efekty najechania kursorem, odtwarzacze wideo, audio itp. Możesz wybrać, które komponenty mają być importowane i używane. Dlatego możesz dodać galerię, aby zademonstrować, co możesz zrobić. Lub dodaj efekty najechania kursorem, aby Twoja witryna wyglądała nowocześnie i dynamicznie.
Jak zainstalować szablon projektu strony internetowej?
Musisz rozpakować plik za pomocą programu WinZip 9+ (Windows) lub Stuffit Expander 10+ (MacOS). Następnie musisz przesłać pliki na serwer hostingowy. Zastanów się nad sprawdzeniem sekcji „Wymagania dotyczące oprogramowania i hostingu”. Możesz użyć kreatora Novi, który umożliwia tworzenie strony internetowej bez kodowania. Możesz również poprosić o nasze usługi.
Dlaczego ważne jest, aby korzystać z szablonów do projektowania stron internetowych zoptymalizowanych pod kątem SEO?
Optymalizacja SEO pomaga zwiększyć liczbę odwiedzających, ponieważ Twoja witryna jest łatwiejsza do znalezienia za pomocą wyszukiwarek. Duża liczba odwiedzających może zwiększyć ruch w Twojej witrynie, ułatwiając znalezienie jej w wyszukiwarkach.
Czy motywy do projektowania stron internetowych powinny być responsywne?
Oni powinni. Powodem jest duża liczba osób korzystających z urządzeń mobilnych do surfowania po Internecie. Strona responsywna działa poprawnie pomimo rozmiaru ekranu. Dzięki temu Twoja witryna wygląda idealnie na tabletach i telefonach.
Darmowe i premium szablony stron internetowych do projektowania stron internetowych
Możesz również znaleźć darmowe szablony. Jest jednak kilka funkcji, których brakuje gratisom, takich jak:
- Bez wsparcia. Jeśli masz jakieś problemy, musisz sobie z nimi poradzić.
- Brak elastyczności. Mogą nie zawierać niezbędnych elementów.
- Nieunikalny.
- Wątpliwa optymalizacja kodu.
Twórcy szablonów premium robią wszystko, co w ich mocy, aby ich szablony były jak najlepsze i spełniały potrzeby klientów. Dlatego płatne przedmioty są wyjątkowe, mają odpowiednie wsparcie techniczne i najwyższą wydajność.
